Udostępnij

Wstęp
Drugą obok galerii podstawową kontrolką w aplikacjach Power Apps jest formularz. Łącząc się ze wskazanym źródłem, pozwala na wyświetlanie konkretnego elementu. Tradycyjnie dla Power Apps, robi to w bardzo prosty sposób i zdejmuje z Ciebie konieczność żmudnej konfiguracji. Nie oznacza to jednak, że nie możemy, a nawet powinniśmy parę rzeczy w nim zmienić. Tym właśnie zajmiemy się w tym odcinku.
Jak działa formularz?
Formularz to kolejna kontrolka. Ma zatem wszystkie właściwości, które już znasz. Ma też swoje szczególne cechy. Najważniejsze to:
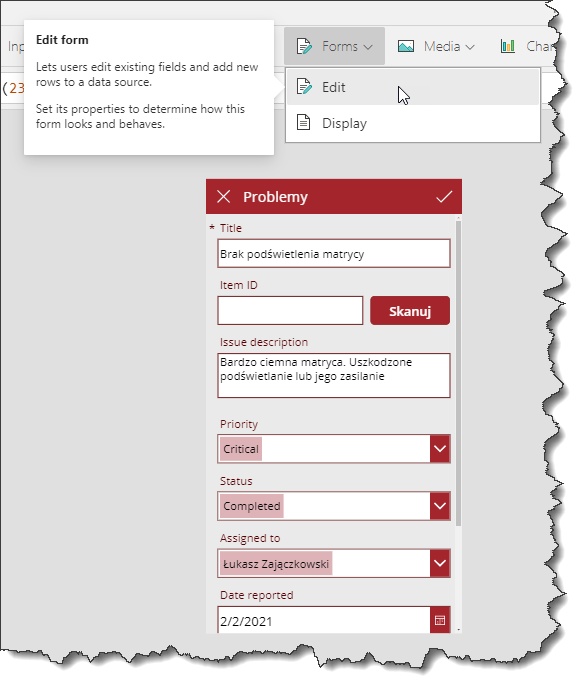
Trzy tryby działania
Każdy formularz może działać w trybie Edycji, Podglądu i Tworzenia nowego elementu. Co ciekawe, na liście kontrolek znajdziesz tylko dwa z nich (Podgląd i Edycja). Tak naprawdę wystarczyłby jeden (Edycja), bo potrafi on zarówno wyświetlać, edytować jak i tworzyć nowe elementy w źródle.
Karty i kłódki
Każdy formularz podzielony jest na tajemnicze karty. To proste kontenery na kontrolki. W sumie to nic wielkiego, ale pamiętaj, że domyślnie są zablokowane do edycji. Jeśli chcesz je zmienić (a chcesz), to musisz najpierw zdjąć zabezpieczająca je kłódkę (Dosłownie! Patrz nagranie).

Zalety formularzy
Zaletą formularza jest przede wszystkim prostota. Wskazujesz źródło, element z niego i voila! Właściwie wszystko gotowe. Zapisanie danych, wybór kontrolek – wszystko dzieje się automatycznie. Idealne rozwiązanie do szybkich prototypów i małych list.
Wady formularzy
Nie ma róży bez kolców. Formularze mają też pewne wady. Wspomnę o dwóch. Po pierwsze mają bardzo ograniczone możliwości rozmieszczania kontrolek na ekranie i ich formatowania. Poruszać się musisz po z góry zdefiniowanej siatce kart. Po drugie problemem może być też wydajność. Duże formularze będą działały wolno. Nic z tym nie zrobisz. Jeśli planujesz duuuuuże listy (>50 kolumn) to zdecydowanie polecam stworzenie własnego interfejsu i obsługę procesu zapisywania przez funkcję Patch(). To jednak temat na inne artykuł.
Nagranie
Czas na demo. Zapraszam do oglądania⤵
Podsumowanie
Formularze to świetna kontrolka, która rozwiązuje bardzo konkretne problemy. Jeśli jesteś świadom jego ograniczeń, to zdecydowanie warto z niego korzystać. W następnym odcinku pokażę Ci jak go dostosowywać.
Przydatne linki:
- Dokumentacja kontrolki galerii: https://docs.microsoft.com/pl-pl/powerapps/maker/canvas-apps/working-with-form
- Dokumentacja funkcji Patch(): https://docs.microsoft.com/pl-pl/powerapps/maker/canvas-apps/functions/function-patch
Dzięki i do następnego razu!
PS Pytania zostawiaj w komentarzach – chętnie pomogę.
Pozostałe odcinki
- Źródła danych
- Przewodnik po Power Apps
- Ekran startowy
- Nawigacja
- Galeria – podstawy
- Galeria – formatowanie
- Formularze – podstawy
- Formularze – formatowanie
- Udostępnianie aplikacji
- Power Automate. Wyzwalacze
- Power Automate. Komunikacja
- Power Automate. Zatwierdzanie

